CRM dashboards are great visualizations of what’s going on in the
business. Sometimes we would just want to have a huge plasma screen
displaying specific dashboards and refreshing the data automatically and
regularly. This post will show you how simple that is!
When you want to permanently display a dashboard in a screen, these are the usual requirements:
- Strip down the dashboard to exclude ribbon, navigation menu, etc.
- Automatically refresh the page every X minutes
The solution is to create an HTML web
resource which will embed the stripped-down dashboard in a new HTML
page with refreshes automatically. These are the steps to do so:
1. Identify the dashboard you want to display on a screen
Click on the arrow to the right of “Dashboards” on the sitemap, then
right click on the dashboard you select and click “Copy a Link” (and
allow access to clipboard)

When you paste the link, it will look something like this: Customer Service Performance Dashboard <
https://avanade45.crm.dynamics.com/workplace/home_dashboards.aspx?dashboardId=%7b2e3d0841-fa6d-df11-986c-00155d2e3002%7d&dashboardType=1030&sitemappath=Workplace%7cMyWork%7cnav_dashboards>
You need to copy the URL (in blue for the example above).
2. Create your HTML Web Resource to host the dashboard
Create a new web resource in your solution as follows
 3. Edit the HTML to embed your dashboard and auto-refresh
3. Edit the HTML to embed your dashboard and auto-refresh
Click on the “Text Editor” button and then click on the “Source” tab to enter your HTML code. This is the HTML I used:
<HTML>
<HEAD>
<TITLE>Customer Service Performance Dashboard</TITLE>
<META content="300" http-equiv="REFRESH">
<META charset="utf-8">
</HEAD>
<FRAMESET contentEditable="true" frameSpacing="0" border="0" frameBorder="0" rows=""*>
<FRAME noResize="" src="/workplace/home_dashboards.aspx?dashboardId=%7b2e3d0841-fa6d-df11-986c-00155d2e3002%7d&dashboardType=1030&sitemappath=Workplace%7cMyWork%7cnav_dashboards" name="top" scrolling="no">
</FRAMESET>
</HTML>
The highlighted values are the refresh rate (in seconds) and the
relative URL to your dashboard (taken from step 1). Note that the
relative URL above works for CRM Online, but for OnPremise you might
need to modify the path slightly.
The HTML above is basically an embedded frame to your dashboard with a
META tag to refresh the content every 300 seconds (5 minutes). It should
work on most (or all) browser versions supported by MSCRM.
4. Navigate to your dashboard and make it full-screen.
There is a URL link from the web resource which you can click to navigate to your dashboard:

Now to make it full screen you need to hit
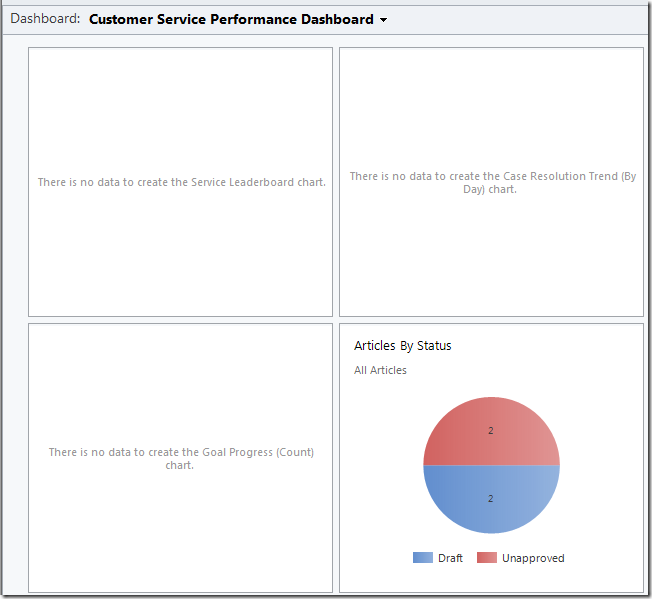
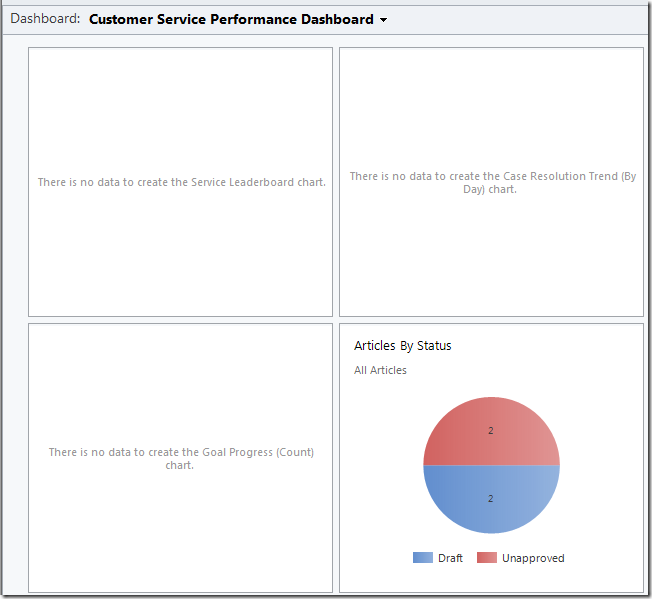
F11 in your keyboard, and voila! This is all you will see on the screen:

Note that there is a dropdown control to update the dashboard; however,
if you update the dashboard here, each time your window refreshes it
will revert back to the original dashboard. So you might need to follow
these steps for each dashboard that you want to display on a screen and
never change the dashboard from the dropdown menu. Now you can also
bookmark these URLs so you can directly access your dashboard screen
anytime. Note that the same authentication as to access CRM will be
required to access these HTML pages.